U, I anD the rest
Auteur: Mercede van de Wiel
Auteur: Mercede van de Wiel
Navigeren door een website is als winkelen. Onze ogen scannen vlug het aanbod af, op zoek naar dat éne doel, dat ene product. Vinden we niet snel genoeg waarnaar we op zoek zijn, dan staken we de zoektocht. Want tja, we weten dat het product of de dienst evengoed op andere plaatsen te verkrijgen is.
En een hoog bouncepercentage, dat wil je natuurlijk niet voor jouw website of online applicatie. Dan zorg je ervoor dat jouw bezoekers zo intuïtief en efficiënt mogelijk door jouw toepassing navigeren en dat je hen in één oogopslag weet beet te pakken met jouw boodschap. Natuurlijk heeft de boodschap een behoorlijke vinger in de pap als het gaat om het overtuigen van de bezoeker, maar de manier waarop deze overgedragen wordt is zeker zo belangrijk. Al dan niet nóg belangrijker. De user interface, of korter gezegd ‘UI’ of ‘UID’ (user interface design), vormt de brug tussen de bezoeker en jouw boodschap, jouw product. Het is het visuele sausje dat jouw verhaal aan de man brengt.
Een optimale gebruikerservaring. Dat is wat we bij Get Hooked nastreven voor alle digitale toepassingen die we ontwikkelen. En om dat keer op keer te bereiken, pakken we de wetten van UID letterlijk op! Welke dat zijn? Je ziet ze hieronder.

1. Font of your design
Typografie is de UI van taal. Hét visuele aanspreekpunt dat de bezoeker in aanraking brengt met jouw boodschap. De beste typografische keuze leidt de aandacht van de bezoeker dan ook naar de content en niet naar de typografie zelf. Je wilt immers niet dat bezoekers zich minutenlang verwonderen over de stijlvolle krullen aan jouw font, terwijl de conversieknop op inactief blijft staan.
Typografie speelt een belangrijke rol bij de usability van jouw website of software. Immers, hoe kun je een website goed gebruiken als je het gevoel hebt dat de taalinstelling van de website per ongeluk op cryptisch is blijven staan. Kies daarom altijd een font dat er goed uitziet in verschillende maten en gewichten, zodat deze ook leesbaar blijft in kleine weergaven als op een actieknop. Over het algemeen werken sans serif lettertypen beter voor de leesbaarheid van web-based content. Laat Times New Roman dus maar gewoon in de spreekwoordelijke trukendoos zitten.
2. Geef kleur aan je website
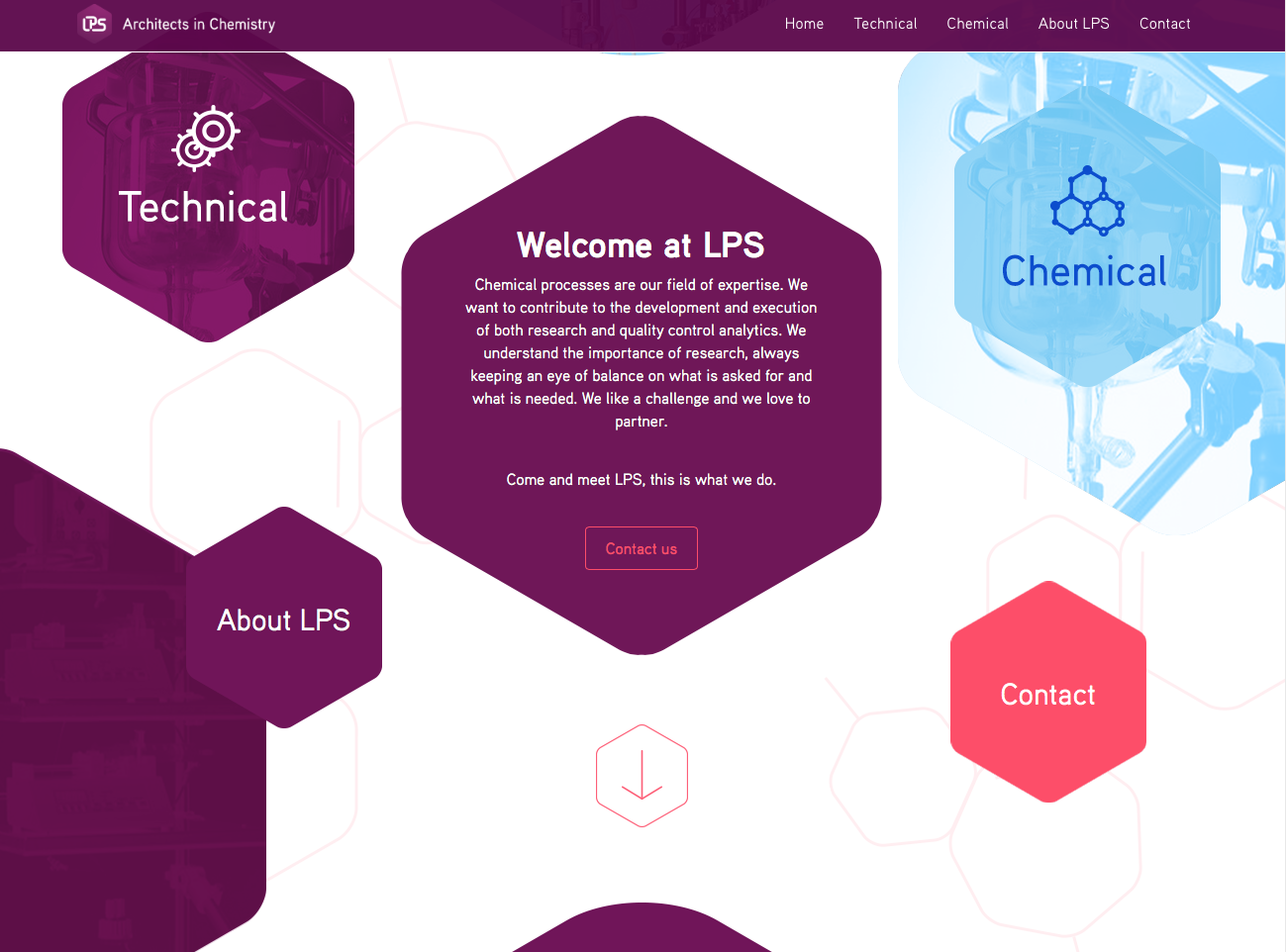
Al vanaf jongs af aan zijn we gevoelig voor patroondoorbrekende visuals. Spotten we alleen al een kleine verandering, dan gaat hier onze volle aandacht naartoe. Wat valt jou meteen op aan de homepage die we voor LPS ontwikkelden?

Maar nog belangrijker voor jouw online toepassing: op opvallende kleuren wordt 60% meer geklikt! Kies daarom altijd voor een afwijkende actiekleur bij clickables als knoppen, links en rollover-effecten.
3. Beelden zeggen meer dan woorden
Je las het hierboven al, we doorlopen een website niet zoals we een boek lezen. Het scannen van online content is wat ongecoördineerder en wordt grotendeels bepaald door dat wat jij als merk of bedrijf aan content laat zien. Ons oog valt daarbij steeds weer op elementen die visueel belang zijn toegekend (groot of dikgedrukt) of die we van nature interessant vinden. Je raadt het al: beelden.
Het is geen bewaard geheim dat beelden meer aandacht trekken dan woorden. Wanneer we onze weg door alle content banen, herkennen we continu randen, patronen en bewegingen. Beeld vereist daarnaast ook nog eens minder verwerking, en ja, gebruikers leunen nou eenmaal liever achteruit in hun bureaustoel.
Beelden van gezichten doen er nog een schepje bovenop. Studies hebben laten zien dat websites die mensen bevatten veel overtuigender zijn dan websites zonder. En daarbij vormen ze ook nog eens een krachtige marketingtool. Bezoekers zijn namelijk geneigd het pad te volgen waarnaar de persoon in de foto kijkt. Plaats daar je centrale boodschap en voilà! De boodschap wordt ongetwijfeld gelezen. Ga het eens voor jezelf na als je naar onderstaande afbeeldingen kijkt. Wat trekt meteen jouw aandacht?


1. Stel de gebruiker centraal
Een goede interface designer denkt vanuit de gebruiker en niet vanuit het systeem. Een soepele web-interactie draait namelijk op een optimale gebruikerservaring. De bezoeker wil het gevoel krijgen dat hij de touwtjes in handen heeft, zelf bepaalt wat hij ziet en leest en op welke manier hij dat doet. Dat krijgen wat hij of zij verwacht, terwijl de techniek daarop anticipeert.
2. Geef feedback
Wat gebeurt er achter de schermen? Waarom leiden mijn acties tot dit resultaat? Vragen die bij de gebruiker continu oppoppen wanneer ze interacteren met jouw interface. Systeemfeedback is onmisbaar. Geef visuele input om gebruikers te laten zien welke actie zij ondernomen hebben en hoe hierop verder te gaan, zonder hen met harde hand te sturen.
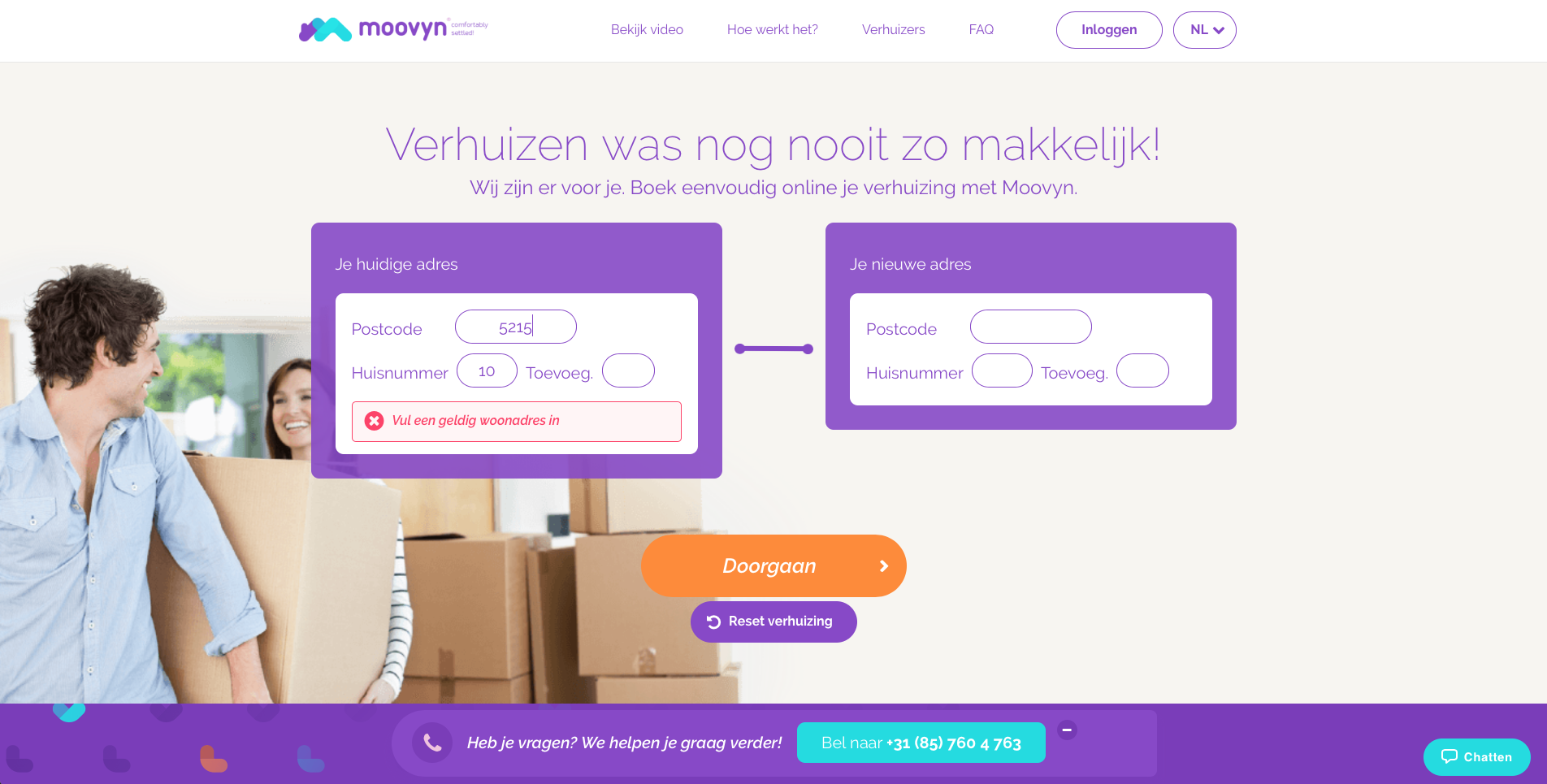
Bij kleine en frequente acties kun je daarbij denken aan bescheiden feedbacktools, zoals het oplichten van een element na klikken. Voor belangrijke stappen binnen een online applicatie of platform, kunnen concrete commands helpen. Hieronder zie je hoe we dit aangepakt hebben voor Moovyn, een platform dat Get Hooked samen met de klant ontwikkelde.

Met een helder design beperk je fouten aan de kant van de gebruiker op een minimum. Maar fouten maken blijft natuurlijk heel menselijk. Implementeer daarom altijd functionaliteiten die het makkelijk maken de fout ongedaan te maken. Denk bijvoorbeeld aan een automatic scroll naar de juiste sectie. Zo voorkom je dat de gebruiker meteen op zoek gaan naar de exit-knop.
3. Ga de dialoog aan
Wanneer je als bezoeker naar een website navigeert dan wil je natuurlijk wel weten waar je precies aan toe bent. Doorloop je door een wizard om over te gaan tot een boeking of leidt de actieknop je naar een dieperliggende pagina waar je meer informatie kunt vinden over een product? In een vorige blog post vertelden we hier al meer over.
4. Waarom moeilijk doen als het makkelijk kan

Gebruikers die jouw toepassing kennen als hun broekzak, willen zich sneller door alle functionaliteiten en stappen kunnen bewegen om daarmee het aantal interacties te beperken. Want waarom moeilijk doen als het makkelijk kan? Sommige stappen zijn simpelweg puur herhaling of te gelaagd opgezet om telkens weer te doorlopen. Voor frequente users voeg je shortcuts toe. Sluiproutes als het ware die de bezoeker meteen naar de plek van bestemming brengen. Zo maakt Adobe Photoshop veelvuldig gebruik van functiesleutels, combinatiecodes om bepaalde functies aan te roepen
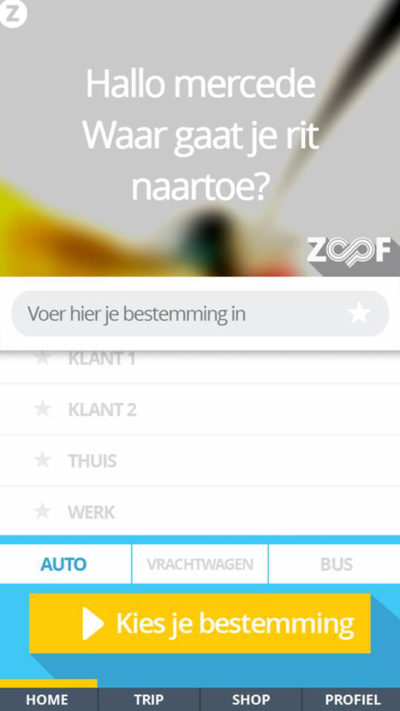
Alternatieven die zich uitstekend lenen voor websites en apps wordt gebruikt zijn micro- en macro-interacties. Een voorbeeld van zo’n macro-actie is de mogelijkheid die we via het Moovyn-platform bieden om door te gaan met een al opgeslagen verhuizing (zie vorige afbeelding). Maar ook het opslaan van favorieten, zoals we hiernaast hebben gedaan voor de mobiliteitsapp ZOOF.
1. Keep it simple
Het is misschien een beetje een open deur, maar we trappen ‘m graag in: houd het simpel. Al heb je nog zo’n mooie pagina, als bezoekers het gevoel hebben dat ze een ontdekkingsreis moeten afleggen naar dat kleine stukje informatie waarnaar ze op zoek zijn, dan ben je hem of haar al kwijt.
Voorkom complexe boomstructuren of onduidelijke links, maar plaats informatie daar waar de bezoeker het verwacht en zorg dat je niet meer content laat zien dan nodig is. Eenvoud is de kracht van je website of app. Volgens ons bij Get Hooked is dit dé basisregel waar een UI-designer al aan moet denken bij het maken van de eerste schetsen of wireframes.
2. Wie het eerst komt …
Het bepalen van een volgorde van menutabs in je navigatiebalk is geen natte vingerwerk. Vaak zie je iedere keer weer dezelfde plaatsingen terugkomen: de homebutton vooraan, contact achteraan. Toeval? Nee. Volgorde bepaalt namelijk welke informatie meteen gelezen wordt en daarom plaats je belangrijke content op die plekken die niet aan de aandacht voorbijgaan.
Probeer zelf eens een reeks van 10 willekeurige cijfers op te schrijven, waarbij je elk één seconde herhaalt in je hoofd. Je zult merken dat alleen de eerste en laatste cijfers blijven hangen. De middelste cijfers ben je eigenlijk meteen weer vergeten. Daar waar de eerste items het meeste aandacht krijgen, zitten de laatste paar items nog vers in het geheugen. De middelste paar vallen net buiten de boot.
Plaats belangrijke menuknoppen daarom altijd vooraan en achteraan in je navigatiebalk. En denk eraan: overdaad schaadt. Staren te veel knoppen de gebruiker aan, dan weet deze niet waar te kijken. Mensen kunnen immers ongeveer zeven items onthouden.
3. Mind the gap
‘The F-word’. Een woord met een een negatieve bijsmaak, maar niet als het om designen gaat. De “F” van focus, de aandacht van de gebruiker is niet willekeurig en vormt een belangrijk uitgangspunt bij het vormgeven van jouw pagina.
Welke weg gebruikers afleggen? Het is een inkoppertje: gebruikers volgen dikwijls een F-vormig pad als ze je pagina doorscannen. Dit heeft natuurlijk gevolgen voor waar je belangrijke informatie plaatst. Zo maak je met een knallende headline bovenaan een memorabele entree.
Bekijken gebruikers je pagina, dan volgen ze daarbij een F-vorming patroon.
Help de gebruiker daarnaast een handje op weg door hierarchie aan te brengen in je design. Wij kunnen het niet vaak genoeg benadrukken: deins niet terug voor leegte. Witruimte helpt de gebruiker namelijk om alle informatie voor zichzelf te structereren, wat je pagina beter lees- en analyseerbaar maakt.
3. Een duidelijke interface is het halve werk
Je hoeft het wiel natuurlijk niet steeds opnieuw uit te vinden. Dat is niet alleen heel tijdrovend, maar ook nog eens heel verwarrend voor de bezoeker. Consitentie schept begrip. Probeer daarom zo veel mogelijk terug te vallen op eerder gemaakte keuzes. Zeg nou zelf, je zou toch ook raar opkijken als je eerst oranje buttons voorbij ziet komen en vervolgens blauwe knoppen terugziet die om eenzelfde type actie vragen.
En dan zijn er nog iconen. Iconen helpen gebruikers snel te begrijpen wat jij wilt overdragen, omdat ze hun betekenis al in één oogwenk communiceren. Maar dan moet die betekenis wel duidelijk zijn. Hoe belangrijk gebruiksvriendelijke iconen zijn, dat merkte de Google support-service al snel nadat ze alle apps verstopten achter het onderstaande symbool …

Het zal je niet zijn ontgaan: interface design is een vak apart. De beleving van de gebruiker staat voorop. En die laat zich niet zomaar overhalen. Je moet je gebruikers echt kennen, weten wat hen beweegt en wat ze verwachten van jouw website of app. Wij stelden een serie wetten van UID op om jou te helpen jouw ontwerp nog intuïtiever te maken. Maar iedere regel is er natuurlijk om gebroken te worden, wanneer jouw doegroep of doelstelling hierom vraagt. Laat dus altijd ruimte vrij voor eigen creativiteit.
